Why I use Scrivener for Project Management and You Should Too!
If you’re a writer who has geek-like tendencies, it’s highly likely you’ve already encountered Scrivener; if for some reason you have not, get thee to Literature & Latte and give it a whirl. It is single-handedly the best writing tool a computer user can have – a statement that holds even more water now that the developer is on the verge of releasing a Windows version (currently still in beta) [UPDATE – the Windows version is now officially released…].
Even if you don’t consider yourself a writer, for goodness sakes give Scrivener a whirl. “But I don’t write novels”, you say? Neither do I – at least not yet. And while I have used Scrivener to sketch out a screenplay or two (as yet unpublished…but, fingers crossed), I have logged more words typed using Scrivener for project management.
You heard me right; Scrivener is actually a stealth project management and GTD (Getting Things Done) powerhouse.
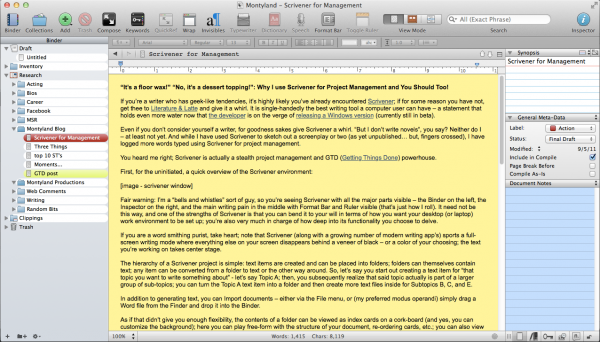
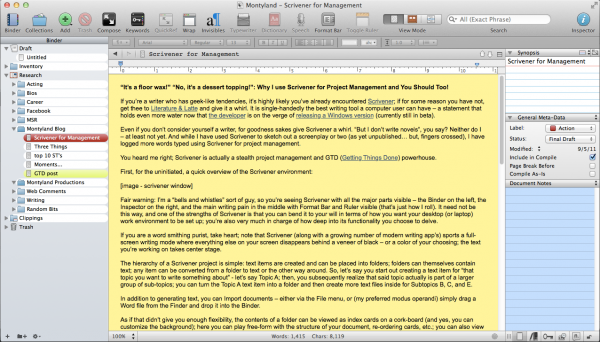
First, for the uninitiated, a quick overview of the Scrivener environment:

the Scrivener work environment – with bells & whistles
Fair warning: I’m a “bells and whistles” sort of guy, so you’re seeing Scrivener with all the major parts visible – the Binder on the left, the Inspector on the right, and the main writing pain in the middle with Format Bar and Ruler visible (that’s just how I roll). It need not be this way, and one of the strengths of Scrivener is that you can bend it to your will in terms of how you want your desktop (or laptop) work environment to be set up; you’re also very much in charge of how deep into its functionality you choose to delve.
If you are a word smithing purist, take heart; note that Scrivener (along with a growing number of modern writing apps) sports a full-screen writing mode where everything else on your screen disappears behind a veneer of black – or a color of your choosing; the text you’re working on takes center stage.
The hierarchy of a Scrivener project is simple: text items are created and can be placed into folders; folders can themselves contain text; any item can be converted from a folder to text or the other way around. So, let’s say you start out creating a text item for that topic you want to write something about – let’s say Topic A; then, you subsequently realize that said topic actually is part of a larger group of sub-topics; you can turn the Topic A text item into a folder and then create more text files inside for Subtopics B, C, and E.
In addition to generating text, you can Import documents – either via the File menu, or (my preferred modus operandi) simply drag a Word file from the Finder and drop it into the Binder.
As if that didn’t give you enough flexibility, the contents of a folder can be viewed as index cards on a cork-board (and yes, you can customize the background); here you can play free-form with the structure of your document, re-ordering cards, etc.; you can also view folders and their contents as an outline, where you can track Label and Status (more on this below). Furthermore, you can view the contents of any folder as “scrivenings” – a view where all the individual text files in a folder can be viewed, scrolled through, and edited as if they were one document (which, they really are).
In short, you can see that Scrivener is set up to give you the ability to play around with words, content, order, structure and the manner in which you shape the logic of whatever argument or cause your writing seeks to illuminate or advocate.
So, then, what’s this project management business? What sort of projects?
How about a web site? I cut my modest webmaster chops in the days when Dreamweaver was coming into its own. And given my druthers, I’d still be using Dreamweaver to manage the site for the non-profit where I currently am the resident geek and communications guy. However, before I arrived on the scene, said agency began the move to a CMS (Content Management System), all the more to help the non-geeks on staff to contribute directly to web page content. But a CMS can be a bit clunky – yes you can have “drafts” of non-live content by creating “copies” of pages, but then navigating through the page listings gets incredibly tiresome. And the interface, built to be user friendly for the Microsoft Office crowd, isn’t exactly the most inviting writing environment.
My solution was to make a “shadow site” in Scrivener. In place of Dreamweaver’s site management window, I have the Binder; the advantage of drafting page content in Scrivener is that not only can I get a quick overview of the site content and organization, pilot test things by moving/creating/deleting pages and page content without interfering with the live site, but also, using Label and Status along with built-in meta-data tools, I can flag pages for revision, denote drafts versus live content, and more.
Even better, as I build page content, if it includes links, Scrivener lets me embed those links into text, and these links carry over perfectly when I copy and paste the finished text into a page on the live site. If you happen to be managing a website where you have FTP access, you can, of course, export Scrivener documents directly into HTML.

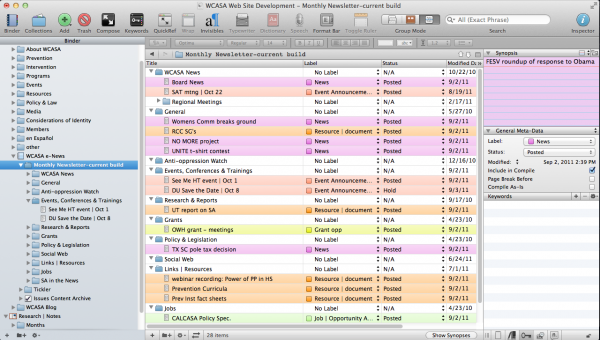
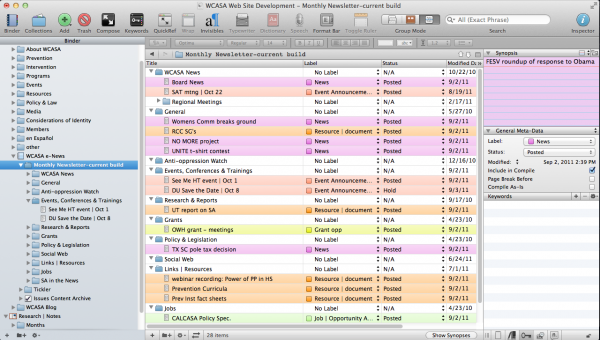
the Scrivener work environment – Outline view
Another aspect of the web project is the e-newsletter. The screenshot shows a use of the Outline view; with the colored Labels I can easily identify the variety of content (news items vs. event info vs. other sorts of post), and with Status I can track items that have been posted (meaning they’ve already been put into the HTML newsletter template on the CMS, vs. stuff that is still in draft form and still needs more editing or information). In addition, Scrivener has a robust implementation of meta-data, allowing you to tag files with any number of keywords. These keywords, the labels, and the status are all searchable, and any search can be saved in what Scrivener calls Collections.

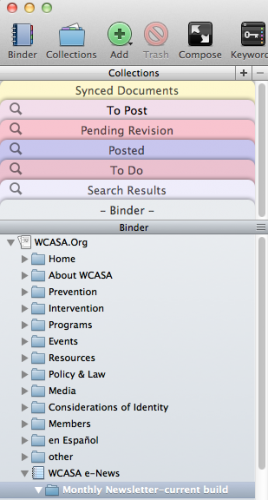
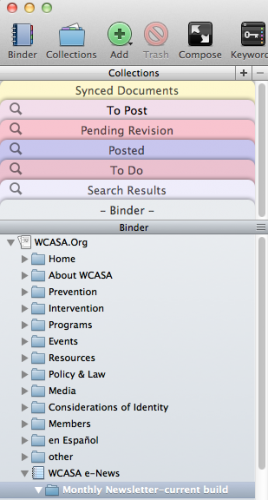
the Scrivener work environment with Binder Collections
Web sites aren’t your bag? How about grants? Putting a grant proposal together can be a monstrous chore – there are often multiple contributors and varied sections. In my experience, this usually led to one point person receiving two dozen Word docs and having to magically graft them into one, monstrous document for output.
With Scrivener, all of those Word docs can be dragged from the Finder or Win Explorer and dropped into the Drafts folder. Re-order, edit as needed; when you’re ready for output, review the finished product as one document in scrivenings view and Compile – setting your layout, pagination, and other options to get the resulting product in line with grant submission guidelines.
As an added bonus, pair your Scrivener experience with a Dropbox account, and you can keep your Scrivener file (and zip compressed Back-ups) safely stowed there. If you’re adventurous, you can also synchronize entire projects or individual folders/documents with Dropbox as text-only files and access them via a variety of iPad or iPhone based apps for editing remotely.
If you’ve read this far, allow me to go just slightly out farther on a ledge. With Scrivener storing text info in its database, allowing you to view, edit, remix, and export said content back out for sharing, there are times when I think I don’t need the OS X Finder at all – at least not from a documents/text files perspective; Scrivener represents the way I wish the Finder allowed me to manage document related data.
So, here’s hoping you’ll take some time to check out Scrivener, and that you’ll find it as helpful to your writing and project management needs as I have these last couple of years. Oh, and one more thing: for the uninitiated (ie: anyone born after the 1970’s), or anyone asking “What’s up with the title?”, an explanatory video clip….

 So, I took the dive and got myself a
So, I took the dive and got myself a